はじめに
はじめまして、チームDのもちくんです。 毎年GWにjackで開催しているハッカソンjackHack、今年もオンラインでの開催となりました。ということで、jackHack中のチームDについて簡単にみていきましょう。
チームメンバーは上級生3人、新入生3人です!
準備(0日目)
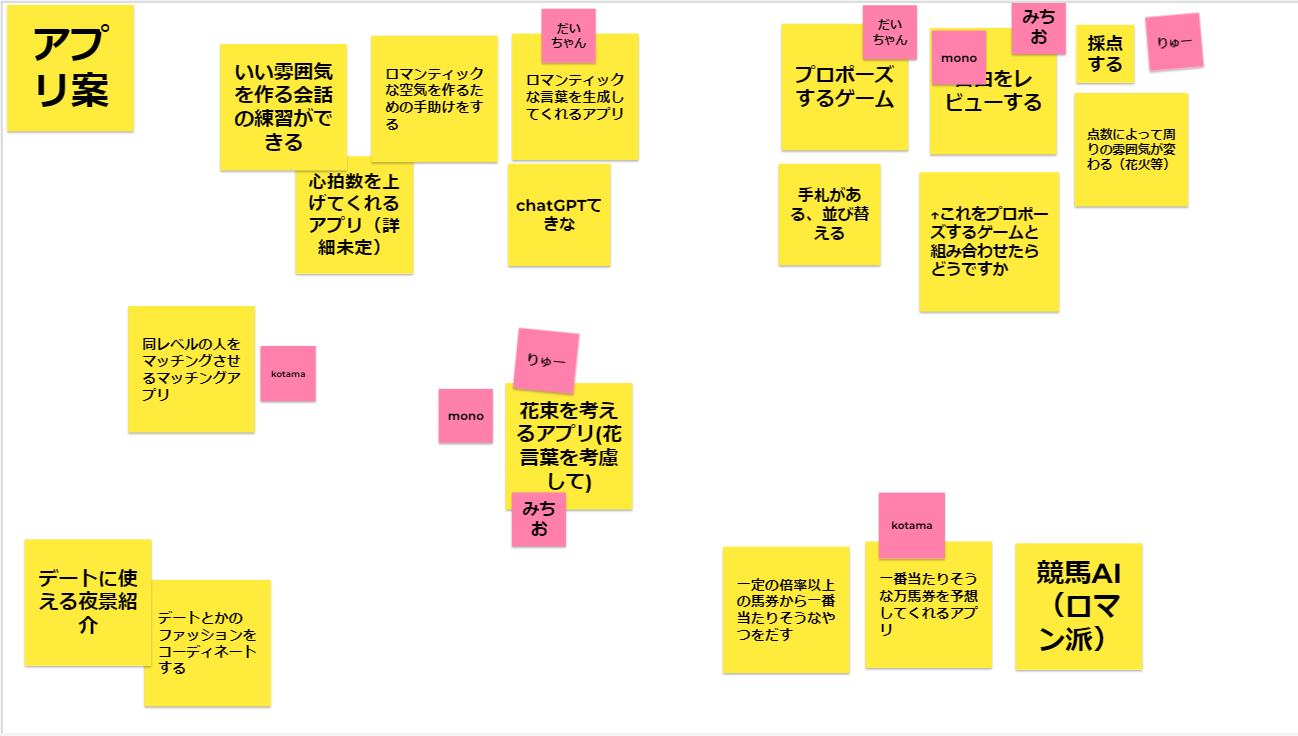
今年度のjackHackお題は「ロマンチック」でした。アイデア出しに使ったジャムボードはこんな感じ。

多数決をとって、「配られたカードでプロポーズの言葉を作るゲーム」を作ることになりました。
プロポーズとかロマンチックとか、改めてみるとなんか恥ずかしい。。。
恥ずかしがっていても仕方ないので、開発に取り掛かります。
開発1日目
ついにはじまりました。
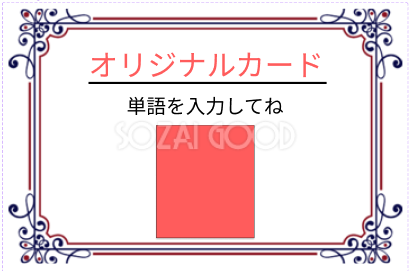
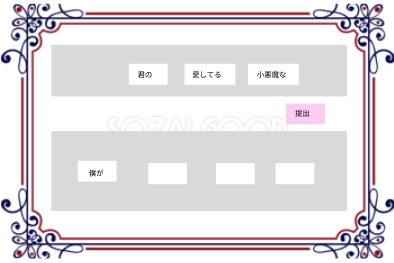
まずチームでイメージを共有するためにデザインを決めました。完成したものがこちら。



いいかんじ!
デザインを決めるとやる気が出てきました!
やる気が出てきたはいいものの、何をつかって開発しよう??? React?Vue?? そもそもWebか?Unityでやる???
いや、どんな機能が必要か洗い出そう!
結果
- start
- play
- 人数が揃うのを待っている
- オリジナルの単語を入れる
- 並び変える側
- 並び変える
- 提出後みんなが提出するのを待つ
- 採点が終わるのを待つ
- 採点する側
- みんなの提出を待つ
- 採点する
- result
- 全員に結果を表示するふむふむ、ソケット通信いるな。
チーム内にSochet.ioを触った経験がある人がいたので、Socket.ioを使うことになりました。
機能決め&デザインで1日目はおしまい。
開発2日目
じゃあJavaScriptでゲーム作るってどうやんの?
先輩いわくphina.jsってのがあるらしい。(https://phinajs.com/)
なんかホームページかわいいやん。これどんなもんや???
GitHub見てみた。
うーんあんまりメンテナンスされてないな。。。
いろいろ探した結果、Phaser.jsを使うことにしました。(https://phaser.io/)
この日はみんなでひたすら開発Day!
翌日予定があったので、先に寝てしまいましたが、他のメンバーが夜遅くまで開発してくれていました!(ほんと感謝!!)
(途中経過の画像があればよかったけど、見つかりませんでした。)
開発3日目
最終日!ラストスパート頑張るぞ!!
予定後、意気込んで開発に途中参加した。
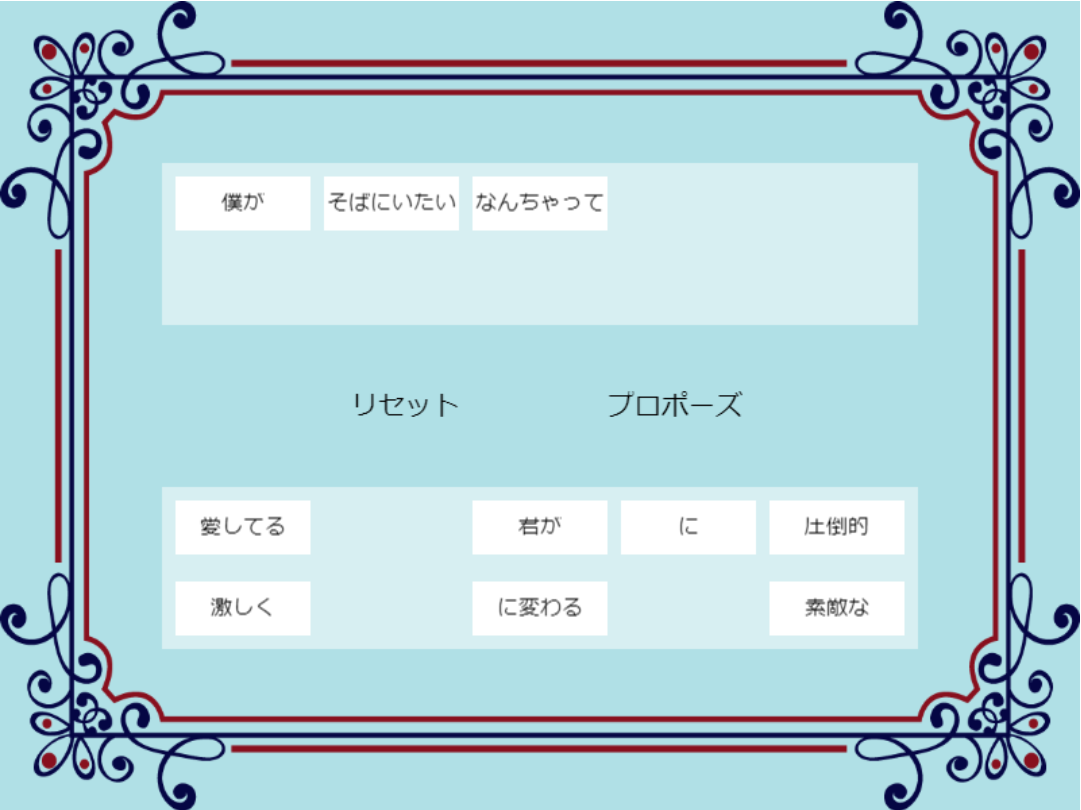
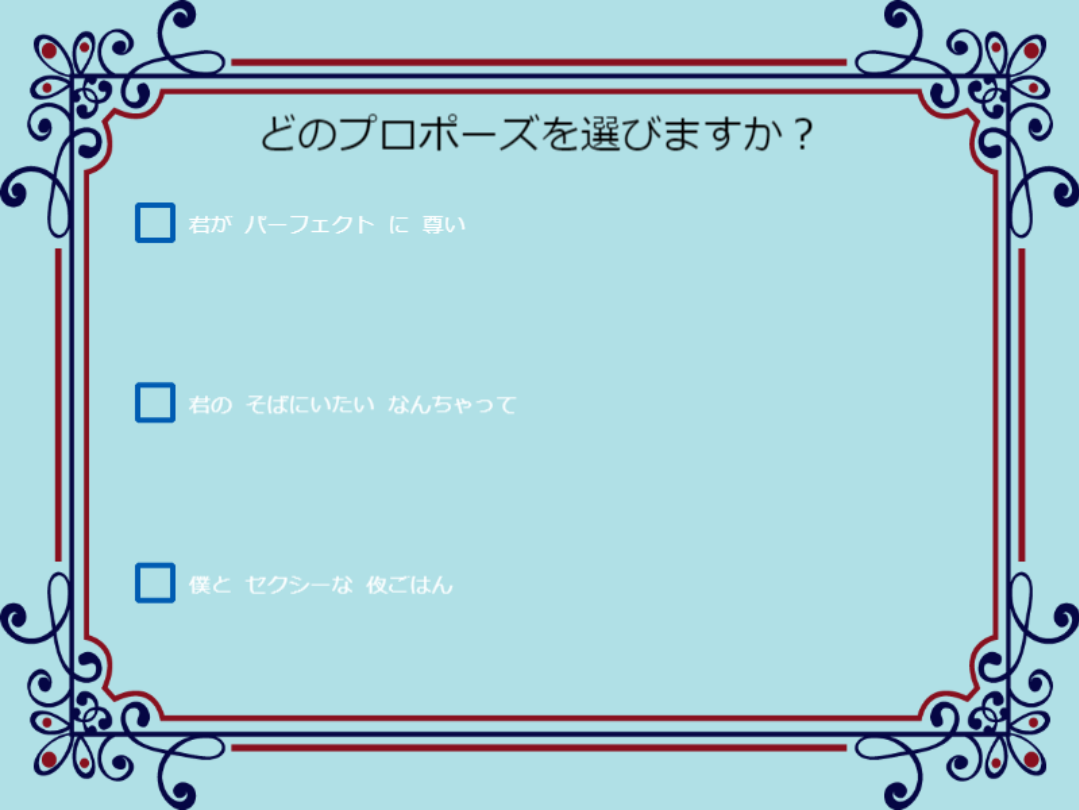
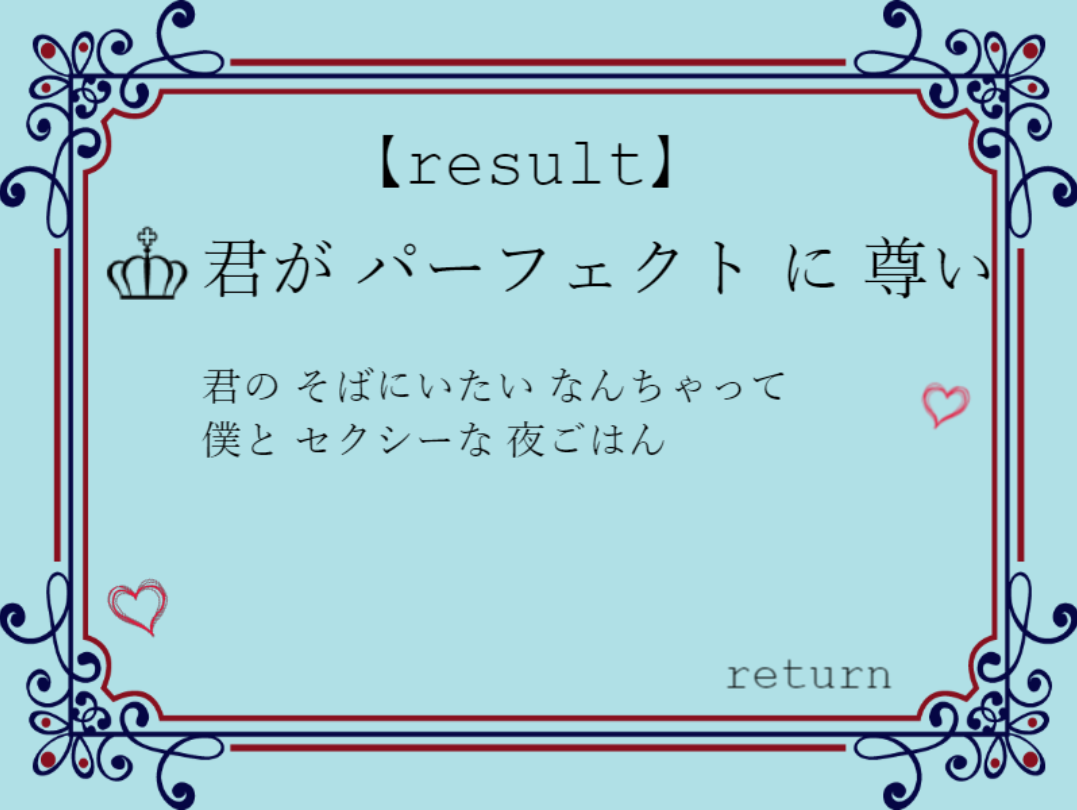
なんかできてた




は?すごいんだけど???
ドキュメント読みながら、クラス継承してシーン遷移実装しただけですよ僕。。。
全くプログラムしたことないという新入生たちもPhaser.jsを触ってJavaScript書いてたみたいです。なにも教えてないのにすごすぎる!
GitHub: https://github.com/jack-app/jackHack2023_D
ぜひ気になるあの子に言いたい/言われたい言葉を考えて楽しんでください。
jackHack 感想
残念ながら優勝とはいきませんでしたが、とても楽しく開発することができました。
なにより、完成させることができたのがすごいです!
「ゲーム作ったことある!」と新入生には自信を持ってほしいです。
最後に、他チームも皆素晴らしいものを作っていましたので、ぜひ他チームの記事もみていってください。
では。
おすすめ記事