はじめに
こんにちは!jack-blogの開発をしています、ゆってぃーです。
jackはアドベントカレンダー2023を開催します!12/1〜12/25の間、このjack-blogにjackメンバーが記事を投稿していきます!お楽しみに〜
jack-blogもいずれ大量の記事を抱える未来が期待できますね!しかし、コンテンツが増えるとパフォーマンスの低下や記事が探しにくくなることなどが考えられます。
ではjack-blogに適した表示パターンは何なのか?UXと実装の観点から考えてみました。
どんな方法があるか?
世にあるブログサイトはどういう表示パターンをとっているのでしょうか?調べると以下のような方法がありました。
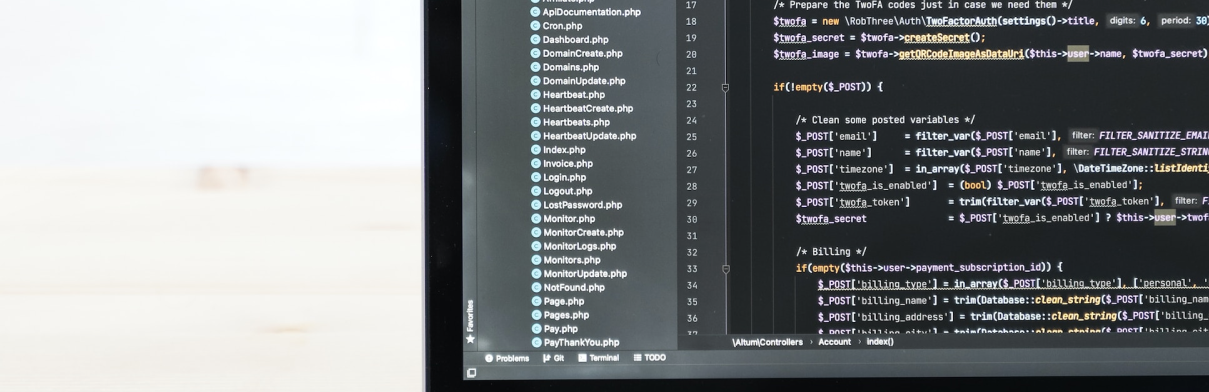
ページネーション
ページネーションは、コンテンツを個別のページに分割するパターンです。サイトの一番下までスクロールすると数字の行が表示され、各ページに飛ぶことができます。

サイバーエージェントさんのテックブログや、リクルートさんのテックブログなどで使用されていました。
長所
- ユーザーがコンテンツの数を知れる
- ユーザーが項目の位置を把握でき、記事を探しやすくなる
短所
- ユーザーがクリックして読み込みを待つ必要がある
ページネーションを実装する場合、URLのクエリパラメータまたはルートパスにページ番号の情報を含めるのが良いと思います。Reactだと useState を使ってブラウザにページ番号の状態を持たせるという方法もとれますが、リロードやページ遷移をしたときに初期化されてしまいます。この場合、ユーザーがコンテンツの位置を把握できるという恩恵を十分に受けれません。
無限スクロール
無限スクロールは、ユーザーが終点が見えないまま、大量のコンテンツをスクロールできるようにする手法です。ページを下にスクロールした時にページを更新し続けます。
noteなどで使用されていました。
長所
- ユーザー側のアクションが少なく、長く滞在しやすい
- モバイルデバイスにはスクロールが適している
短所
- スクロールし続けるとパフォーマンスが低下する
- アイテムの場所が把握できない
- スクロールのたびにコンテンツが増えるため、スクロールバーが意味を持たない
- フッターにアクセスできない
無限スクロールを実装する場合、ウィンドウイングと呼ばれる技術を使います。実際にリストをすべてレンダリングするのではなく、画面に表示されている領域のみをレンダリングする技術です。Reactでウィンドウイング処理をするライブラリとして、react-windowや、react-virtualizedがあります。
Next.jsのSSGで無限スクロールできるのか問題
jack-blogでは、Next.jsのSSGを用いています。SPAではスクロールで下部に達したときにAPIを叩いてデータを表示ということができますが、SSGではできません。Next.jsのSSGで無限スクロールを実装した記事もありましたが、そこではビルドの段階ですべてのデータを取得して、最下部に達したときに関数を呼び出して次のデータを読み込むようにしていました。部分的に実装は可能なようです。
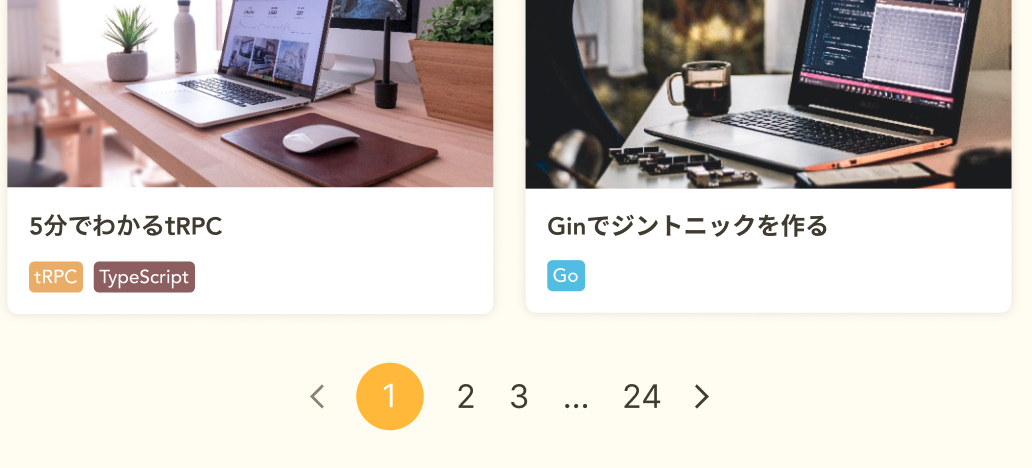
もっと見るボタン
ユーザーがもっと見るボタンを押すことで、オンデマンドでコンテンツを読み込んで表示する手法です。

Yahoo!さんのテックブログなどで使用されていました。
長所
- 無限スクロールのフッターにアクセスできない問題を解決している
短所
- 無限スクロールに比べてユーザーのアクションが増える
jack-blogではどれを使う?
迷いますが、ページネーションを実装するのが良いと考えました。以下のような理由があります。
1. 過去に遡りやすい
jack-blogはjackの活動をもっと外部に発信しよう!という目的で生まれています。jackに興味を持ってくれた学生などが、過去にどのような活動をしているのか?を調べたいときにページネーションが適していると考えました。
2. 利用者はおそらくスマホよりPCを使う
jack-blogの記事に興味を持ってくれる対象は情報系に興味がある学生, エンジニア, デザイナーがメインだと思います。その場合、PCで記事を閲覧する人の方が多いと考えました。無限スクロールはスマホで効果を発揮しますが、PCでは効果が薄いと判断しました。
ただ、推定に過ぎないのでアナリティクスを利用してどのデバイスを使う人が多いのか判断していく必要がありそうです。
3. 実装の親和性
Next.jsのSSG上で、無限スクロールを実装するメリットがそこまでないのではと判断しました。事前にHTMLを作成してロード時間を短縮するSSGに対して、レンダリングの最適化をするウィンドウイングは親和性があるのか疑問に思いました。パフォーマンスの向上という観点で、ページネーションを用いた方が確実だと考えました。
まとめ
jack-blogでは記事が大量になった場合の表示として、ページネーションを選択することにしました。もちろん正解はないので、運用していく中で都度最適なものを選択していきたいです。
以上、jackアドベントカレンダー2023 1日目の記事でした!他の記事もぜひご覧ください〜。
参考
おすすめ記事