はじめに
こんにちは、 アドベントカレンダー16日目担当のこむぎんです! 当サークルでは珍しい文系な学部4年で、デザインを学んでいます。 この記事ではUIの分野から、視線誘導について語りたいと思います。
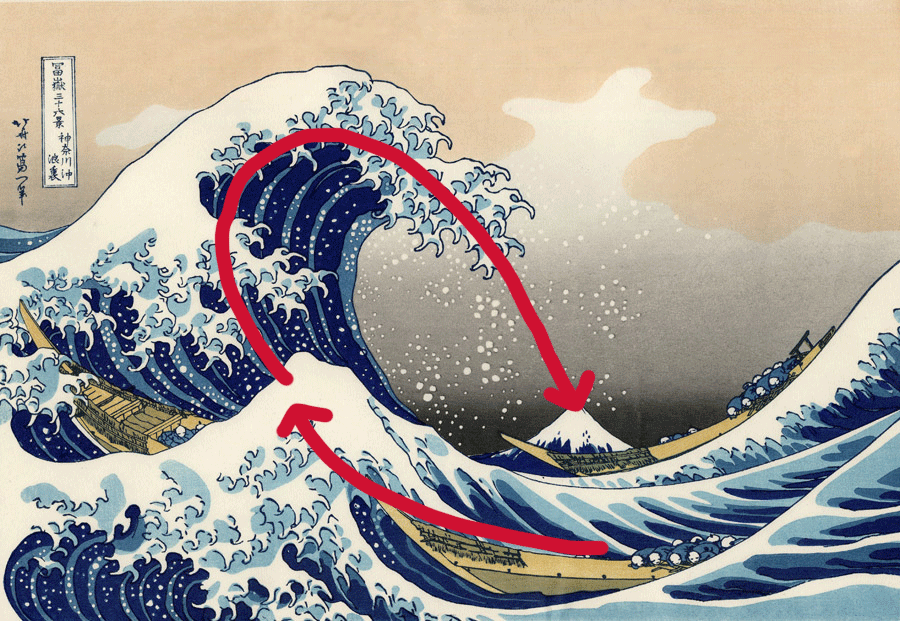
突然ですが、この名画を5秒ほど見てもらいましょう。

……ざぶ~ん。
見ましたか?見ましたね。 じゃあ一体あなたはどのように目を動かしてこの絵画を見たでしょうか?
当ててみせます。 こうですね?

赤い矢印をなぞるように目を動かしたくなりましたか? 泡立つ波のカーブと小さな富士山を時計回りにぐるぐる見たくなりませんでしたか?
見る人の視線を誘導することを意識して、北斎はこの絵を描いています。 北斎の思うツボに、はまっちゃいましたか?
なぜ、視線は動くのか?
なぜヒトはきょろきょろ目を動かすのか。 ヒトの視野は左右それぞれ100°ほどと言われています。 結構広いと思いませんか?
しかし、視力を考慮すると私たちの目はそんなに有能でもありません。 中心はハッキリ見えるものの、周辺に行くほど視力が落ちてしまうのです。 網膜中心では1.0以上視力がある人も、角度が20°以上の視野になるとその視力は0.1以下にもなってしまうのです。
目を動かさずにその絵の全容をとらえることは、難しいことなのです。
見る人の視線を操ってみよう
どうやら、否が応でも動いてしまうらしいヒトの視線。 少し意識すれば、あなたも北斎のように操ることができます! そもそも見る人の視線を誘導すると、どんないいことがあるのでしょうか。
見る人に視線誘導をはたらきかけるメリット
- ユーザが求める情報を迷わずに見つけられるようになる
- それそれの情報を重要度に基づいて階層化できる
- デザインがそれっぽくなって、ユーザの信頼が得られる
- 閲覧していて楽しい
- コンバージョン率が向上する
- ストーリーテリングができる
……まあ、わかりやすく、かっこよくなるってことです!!!
視線誘導の大原則
基本ルール
1.左から右へ

視覚的な意識は左から右に流れていきます。 多くの言語は左から右に横書きされます。 再生ボタンは右向き矢印、巻き戻しボタンは左向き矢印です。
2.上から下へ

さらに、視覚的な意識は上から下に流れていきます。 縦読み文化圏の日本ではおなじみですね。 そして今、あなたはこの記事を上から下にスクロールして読んでいるでしょう。
3.大から小へ / 太から細へ

大きいもの、太いものは先に見られやすいです。 この記事を読んでいるあなたも、比較的サイズの大きい&ボールド体の見出しを最初に読んでから、本文を読んでいるはずです。
4.同色 / 同形

同じ色や同じ形のものは1つのグループとして解釈されます。 このブログにもタグやOGP画像など、同じ色だったり同じ形のものがたくさんありますね。
5.線や矢印

線や矢印はついつい目で追いたくなるものです。 駅の案内版の矢印、漫画の集中線などなど。
6.数

当たり前のことかもしれませんが、私たちは小さい数から大きい数を追うクセがあります。 この大原則も1~6へと読み進めていったのではないでしょうか。 もし「視線誘導の大原則」の中でここを最初に読んでいるのなら、あなたはとってもあまのじゃくでしょう。
視線の流れは変えられる
グーテンベルク・ダイヤグラム

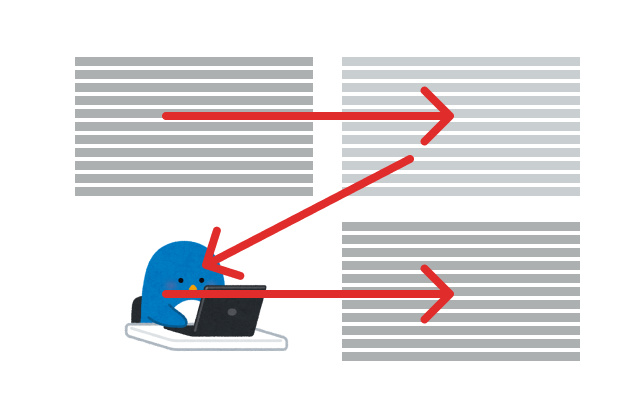
このように同じ要素がこのように並んでいる場合、私たちの視線は左上から右下に移動します。 このことをグーテンベルク・ダイヤグラムと言い、視線誘導の基礎となっています。 活版印刷技術を発明したヨハネス・グーテンベルクさんが提唱しました。

この際、左上の要素と右下の要素はよく視線が向かいます。 しかし、右上はあまり意識されず、左下はほとんどちらっとしか見られないことも多いです。 文章の場合は読み飛ばされてしまうことになります。 そこで、次のように工夫をしてみました。

視線の流れが少し変わったでしょうか?

左下のペンギンに視線が動くようになったと思います。 (さらに細かいことを言うと、ペンギンは左向きなのでそのまま滑らかに右下に視線が動くようになったと思います。) 最も見逃されすい左下には重要度の高い情報を配置せず、重要度の低い情報を配置するとよいでしょう。 このように、ちょっとした工夫で視線の流れを変えることは可能なのです。
よくある視線のパターン
大原則を確認したところで、私たちがやりがちな視線の動かし方を2種類紹介します。
Z型
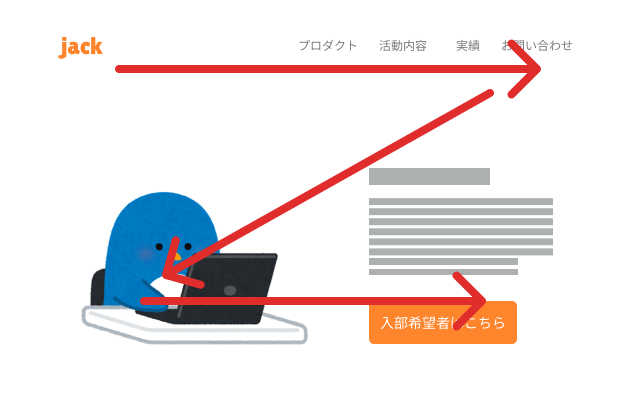
要素が全面に広がっているとき、視線は右上→左上→左下→右下と動きます。 このZ型を意識したレイアウトは、Webサイトだけでなくチラシや書籍などの紙面でも使われています。 以下がZ型のレイアウトの例です。

見る人の視線は次のようになります。
①左上のロゴが真っ先に飛び込んでくる ②右上のナビゲーションを確認する ③左下のイラスト(重要度の低い情報)をチラ見する ④右下のボタンに視線が到達、つい押したくなる
右下は最後に見られる視線の到達点なため、何らかのアクションを促すもの(ボタンなど)を置いておくと効果的です。 仮に、ボタンとペンギンを逆に配置するとどうなるでしょうか。

右側を見ていると「やけに視界にペンギンが入ってくる!」となりませんか?(ペンギンを魅せたい場合はいいのですが……)よく視線がいきがちな右下にペンギンが配置されているのがこの現象の原因です。
どこに何を配置するか、は視線誘導において非常に重要なのです。
F型
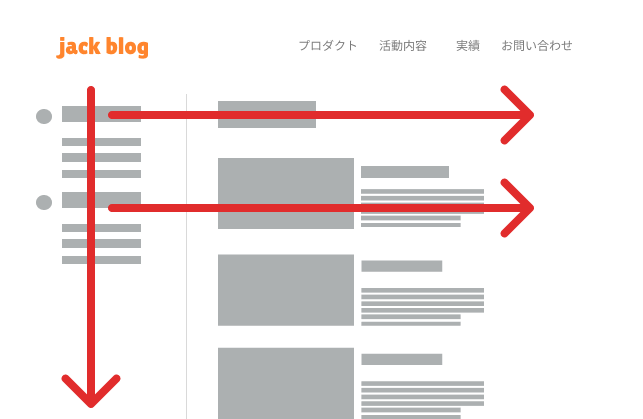
要素が縦長に並んでいるとき、視線は左上→右上→左下→右下→さらに左下→さらに右下→さらに下段へ……と動きます。 このF型を意識したレイアウトは、ブログやSNS、ECサイト、検索エンジンの検索結果などのテキストの情報量が多い場面で使われています。縦型なため、スマートフォン向けのデザインでもよく見られます。
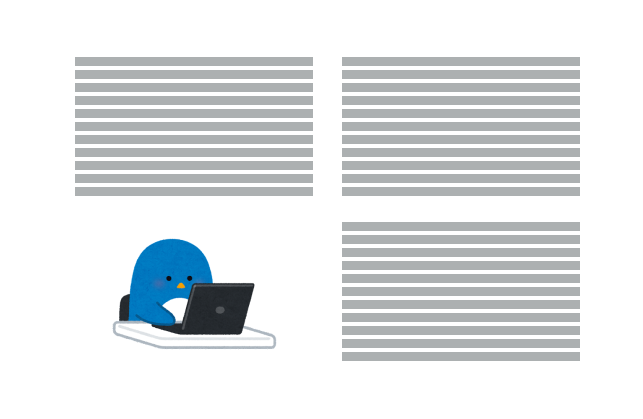
以下がF型のレイアウトの例です。

見る人の視線は次のようになります。
①左上のロゴが真っ先に飛び込んでくる ②右上のナビゲーションを確認する ③左下のサイドバーを確認する ④記事の一覧に目を通していく ⑤さらにページの下部に目を通していく……
そして下の方になるにつれ、目の通し方は雑になっていきます。 Z型のように視線の到達点が存在しないため、ユーザは次々に流れてくるお堅いレイアウトをだらだらと機械的に読むことになります。 そしてしばらくすると「このページ、どこまで続くんだろう?」と感じ、ブラウザバックしてしまいます。
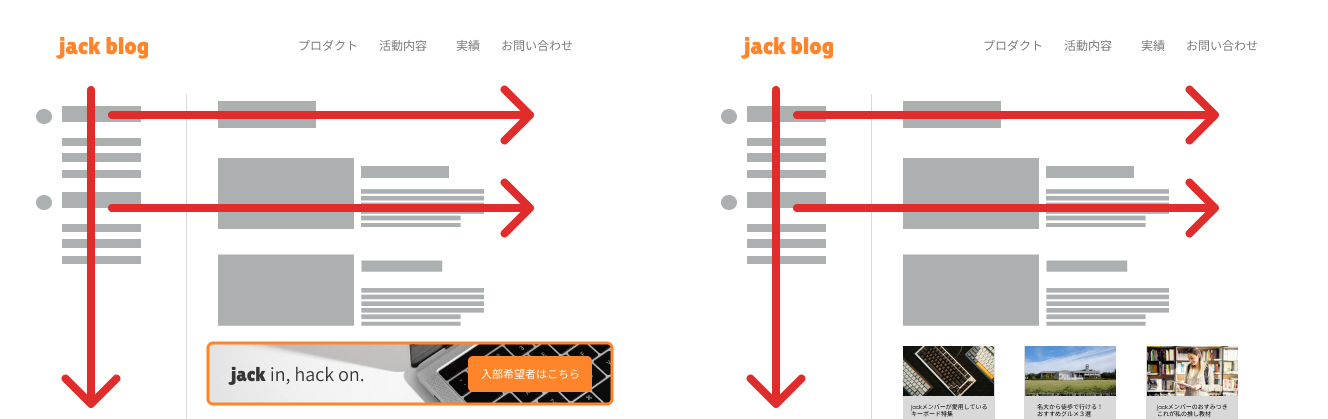
F型を意識したレイアウトでは離脱率が高いのです。 この問題、どうすればよいでしょうか?

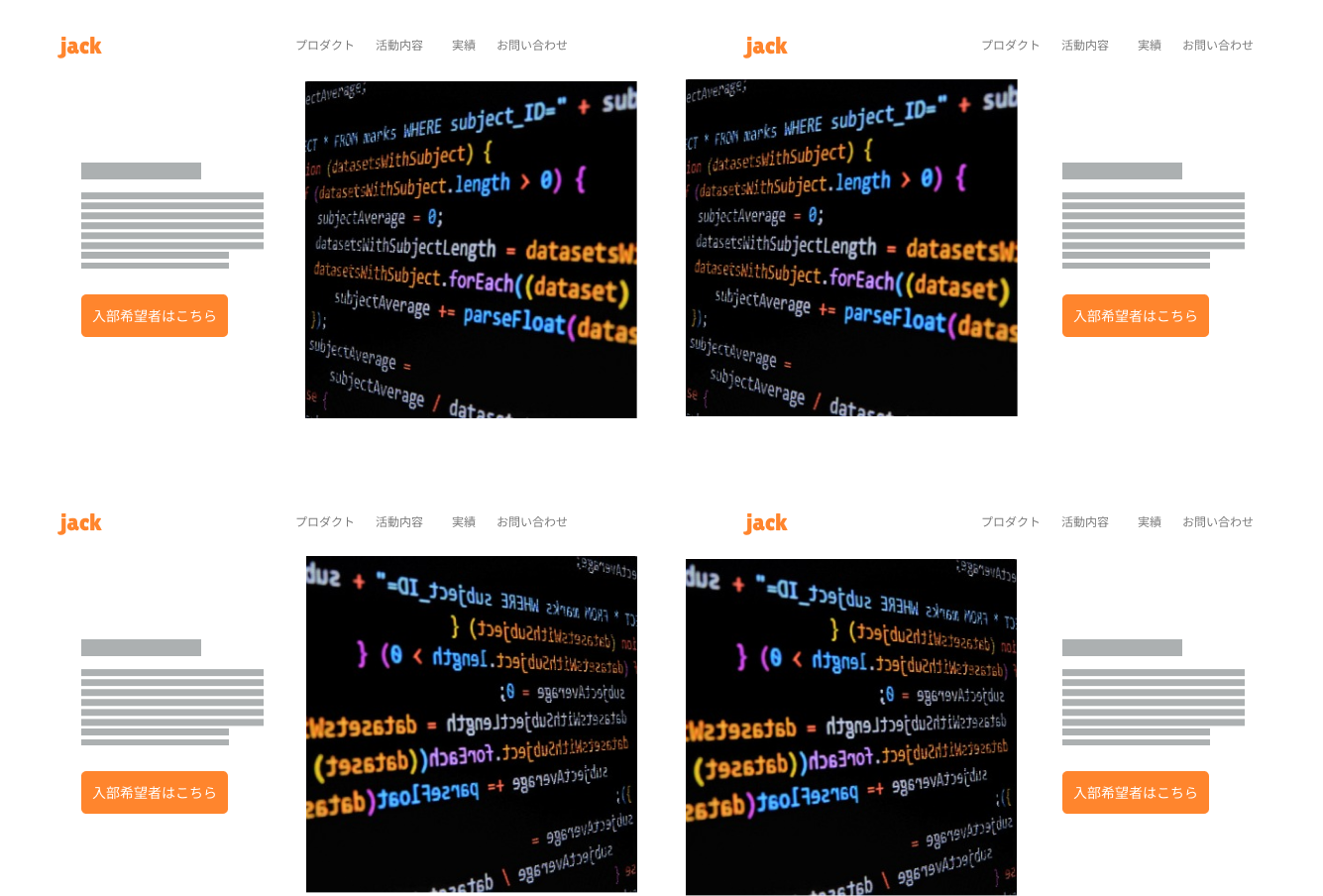
このように、突然今までとは異なるデザインの要素を追加して、ユーザの予想を裏切りましょう。左側のように突然見る人の視界を占拠するかのように要素をいっぱい広げてもいいですし、右側のように今までとは違った目の動かし方を求める要素を配置してもいいです。
とにかく、視線誘導にささやかな遊びの要素を持たせることで、見ていて飽きの来ないデザインに仕上がります。
応用編:リーディングライン
応用編としてリーディングラインについて紹介します。
リーディングラインとは
リーディングラインとは、線(ライン)に沿って視線を誘導するテクニックです。 普段私たちが目にしている景色は、たくさんのラインが隠れています。
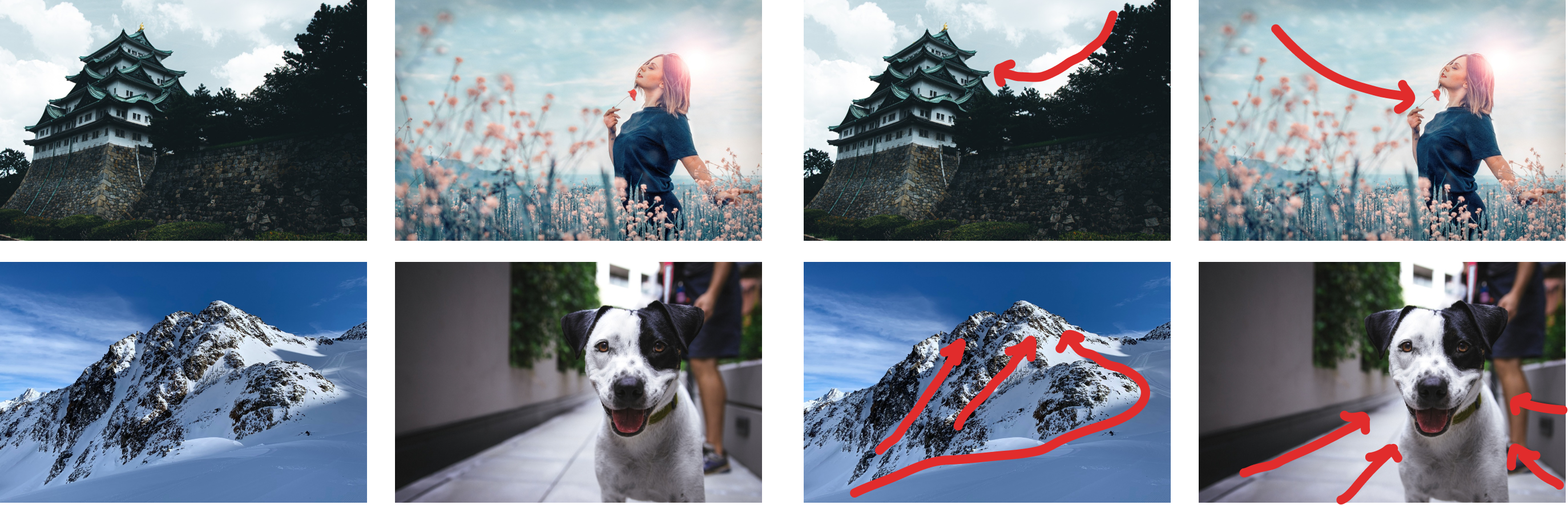
適当に写真を用意しました。赤い線がラインを示しているものです。

これらのようにステキな写真は、ラインをたどって視線を動かすと目立たせたいところ(主題)が目に入ります。
そこで!リーディングラインは本来写真の分野で用いられがちな概念ですがちょっと拝借。 UIの分野にも持ち込んじゃいましょう。
Webデザインにリーディングラインを取り入れてみた
写真であろうがなかろうが、デザインならば同じこと。 試しにやってみよう。
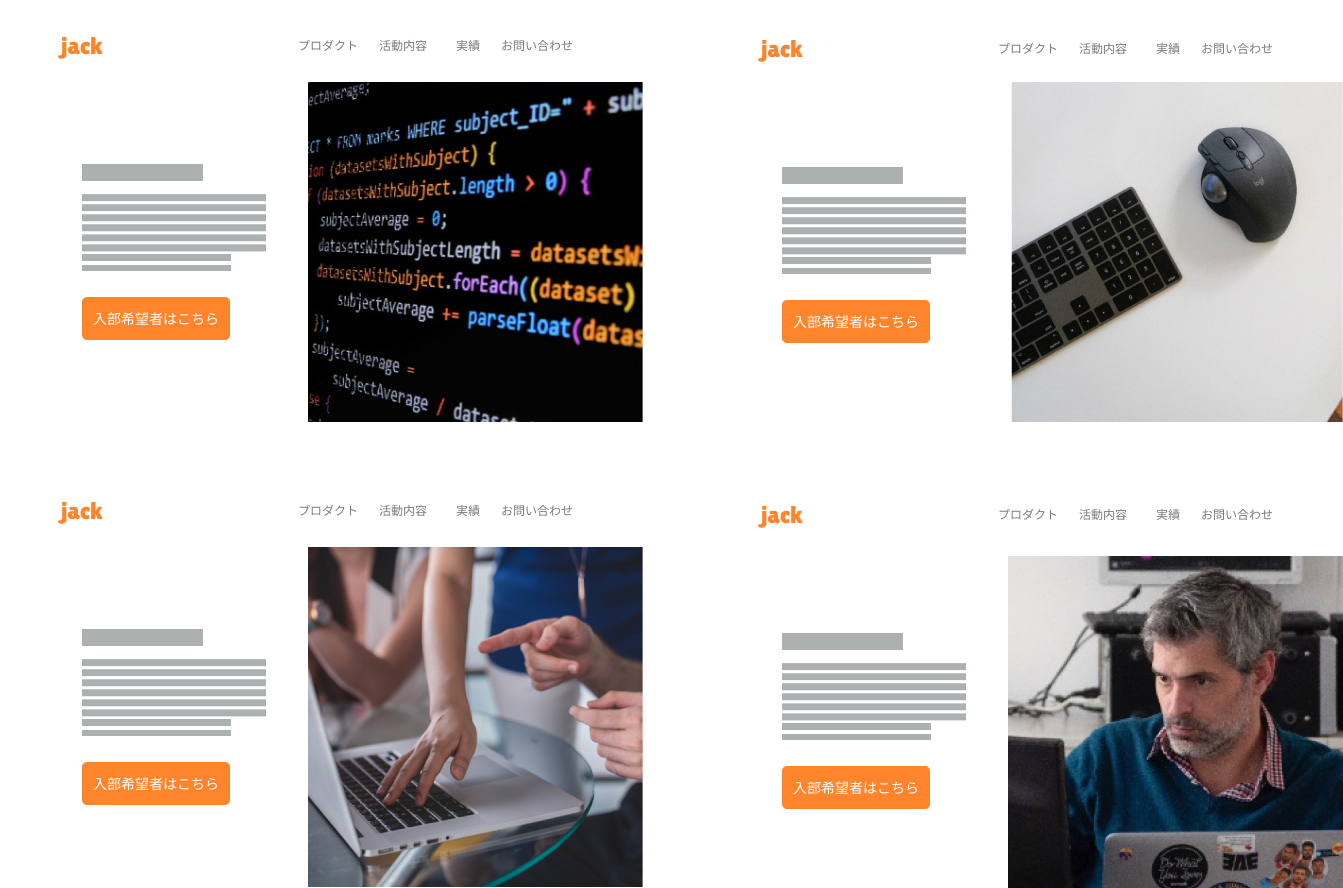
この例で目立たせたいところ(主題)は「入部希望者はこちら」ボタンです。 ボタンに視線が動いていきそうな画像を右側に配置しました。

どうでしょうか。 効果がわかりやすいよう、あえて視線が向かいづらい左下にボタンを配置しています。 でも、右の画像のリーディングラインのおかげでボタンに視線が向かう……のではないでしょうか?
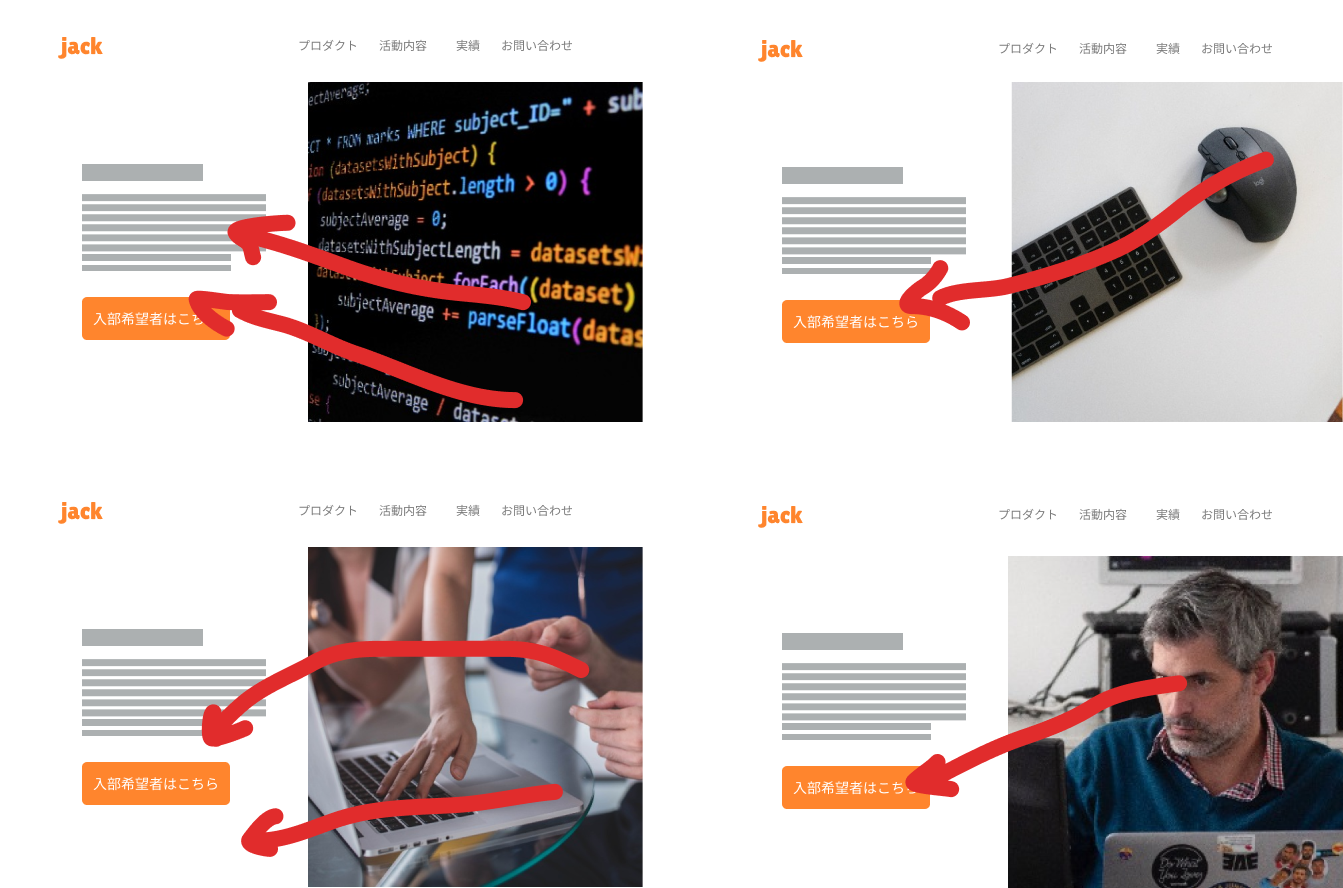
ちなみに、リーディングラインはこのようになっています。

右下の例だけは少し毛色が異なり、おじさんの目線を用いてリーディングライン的な効果を狙っています。 このリーディングラインとZ型を組み合わせるとよりボタンが際立つことにお気づきでしょうか。リーディングラインの向きとボタンの位置が異なる4つのパターンを用意しました。 さて、どのレイアウトが1番ボタンに視線が集中するでしょうか。

まとめ
視線誘導について簡単に紹介しました。 Webデザインだけでなく、スライドやチラシなどあらゆるデザインにおいて使えるテクニックなので知っておいて損はないかと思います。 ぜひ、見る人の視線を操ることを意識してデザインにチャレンジしてみましょう。
おすすめ記事