自己紹介
こんにちは、名大教育学部の赤い色素(@akaishikiso)です。日々勉強やゼミや部活(陸上部)やバイトや就活に追われ、文字通りダッシュで師走を駆け巡っております。現在の時刻は12月16日21時。ギリギリに執筆してアドカレ担当者をヒヤヒヤさせています。すみません。。
私は大学1年生の時にjackとエンジニアリングに出会ってから、WebフロントエンドとUIデザインをかじってきました。そして3年生になり研究や就活をする中で、生きづらさを抱えた子どもに対する教育的支援のあり方、なんかについて最近は考えています。
そんなわけで、本日はWebアクセシビリティについて考えをつらつら書いていこうと思います。
アクセシブルなWeb
Webの発達により、さまざまなものがアクセシブルになった
皆さんも周知の通り、ここ数十年のITの発達、そしてWebの発達により、我々の生活は豊かなものになりました。
図書館や本屋で書籍を探さなくても、ググれば最新の欲しい情報が手に入ります。
直接お店に行かなくても、たいていの物はECサイトでポチることができます。
地図がなくても、インターネットで高精度のマップが閲覧できます。
オフラインで会えなくても、ビデオ通話アプリを開けば簡単に人と話せます。
出版社に頼まなくても、こんなブログが簡単に世の中に投稿でき、このブログを読むことができます。
ここでわざわざ言わずとも、その恩恵は大いに得ているはずです。
Webの本質はアクセシビリティ
以前バイト先の社員さんにおすすめされて買った「デザイニング Webアクセシビリティ」という本にこんな言葉が書いてありました。
”The power of the Web is in its university. Access by everyone regardless of disability is an essential aspect.” Webの力はその普遍性にあります。障害の有無に関わらず誰もがアクセスできるというのは、Webの本質的な側面なのです。
World Wide Webの創始者であるW3Cのディレクター、Tim Berners-Lee氏の言葉だそうで、Webの本質はアクセシビリティだと言われています。
本当にアクセシブル?
Webの本質はアクセシビリティと言われていると上で述べましたが、果たして本当にそうでしょうか。
容易に想像できる例を挙げると、視覚障害を持つ方。彼らはスクリーン上に移された文字をスラスラ読むことができません。全盲の方は見ることもできません。
手を怪我して包帯ぐるぐる巻きの人はどうでしょう。
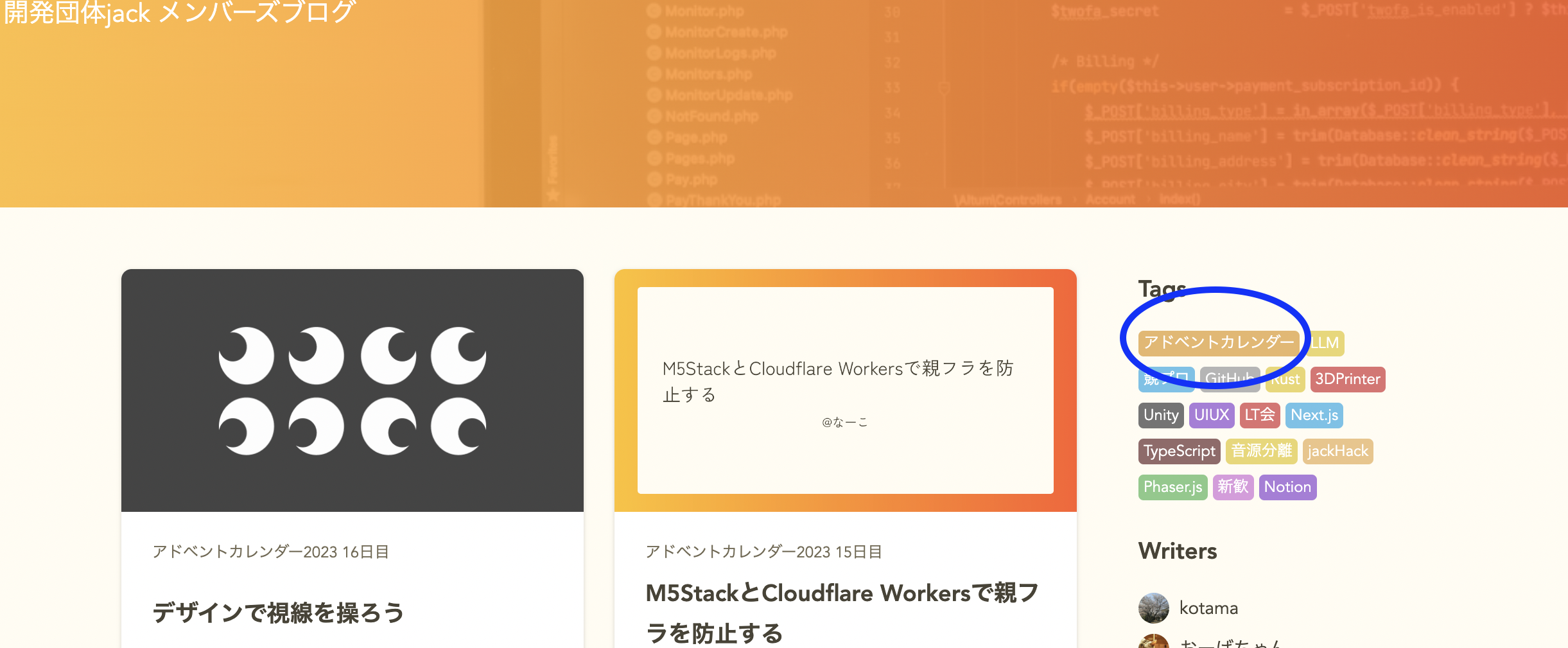
jackのブログサイトはタグ機能があって、タグで記事を絞り込んで表示することができるという便利な機能をつけてくれています。
しかし彼らはマウスを器用に操作することが難しく、アドカレのタグで検索しようと思っても、叩くのに一苦労です。

子どもや外国籍の方など、日本語が不自由な方はどうでしょう。日本語で書かれたサイトや難しい単語の並んだ文章は理解が難しく、適切に情報を得ることが困難です。今私が書いているこの文章も、一部の人にとってはアクセスできないものになり得ます。
閲覧するサイトによっては
大量のデータの中から欲しい情報が全然探し出せなかったり
https://jackun-blog.vercel.app/3a14cf22-83fb-438d-8b58-cc3f0b0112d1人間の視線の流れをガン無視したページで見づらかったり
https://jackun-blog.vercel.app/59f7da42-b318-41cb-b469-611527362f91するかもしれません。
アクセシビリティ向上のための対策
こうしてみると、アクセシブルじゃない場面って色々あるなあ、、と思ってしまいますが、世の中捨てたものではありません。
視覚的なアクセシビリティを向上させるものとして、スマホの音声機能やパソコンなどの画面表示を音声化して操作するソフト(スクリーンリーダー)があります。
画像に代替テキストを添付すれば、画像についての説明も読み上げてくれます。
ボタンやテキストが小さければ、開発段階やブラウザの機能で大きくすることもできます。
ブラウザの拡張機能で翻訳もできます。
ガイドラインもあります。
日本では、現在日本工業標準調査会(JISC)が制定した「JIS X 8341-3」というウェブコンテンツのアクセシビリティ規格があります。
https://waic.jp/resource/jis-x-8341-3-2016/また政府は障害者のアクセシビリティ向上のために障害者情報アクセシビリティ・コミュニケーション施策推進法という法律も制定してくれています。
https://www8.cao.go.jp/shougai/suishin/jouhousyutoku.htmlとにかく、いろんな人がいろんな対策の手を打ってきています。
エンジニアとして。モノを作り提供する人として。
これまで、アクセシビリティにはさまざまな課題が生じうること、それに対する対策方法も開発されつつあることを述べてきました。
では、Webエンジニアとして我々は何ができるでしょうか。
私は、
「画面の向こうの人間を想像しようと努めること」
が一番大事なんじゃないかなと考えます。
それなりに技術力を持っている方だったら、代替テキストをつけたり、ユーザビリティを考えたデザインを考えたり実装したり、ガイドラインに沿った機能を開発したりすることはできると思います。できなくても調べたら多分出てくるし、きっとChatGPTが教えてくれます。
しかし、「こういう人にはこんな課題があるな」という考えに到達しない限り、その人の課題が想像されない限り、その課題は放置されたままです。
「Webは障害の有無に関わらず誰もがアクセスできる」と言っていましたが、完全にそれを達成することは不可能だと思います。人間は誰1人として同じ人はおらず、全員を理解することは不可能に近いからです。
ですが、「誰もがアクセスしやすいWebを作ろう」とする態度、ユーザのアクセシビリティについて想像力を働かせようとする姿勢を持ち続けることはできます。
一番最初に列挙したように、Webは私たちがさまざまな情報を手に入れるお手伝いをしてくれていて、さまざまな場面で私たちを豊かにしてくれています。そして今でも技術開発はどんどん進んでおり、可能性に満ちたものだと思います。
だからこそ、開発者は誰もが使いやすいサービスを提供するために、一人一人が画面の先の人間に思いを馳せ彼らの困りごとを理解しようと努める姿勢、他者の人生について学ぼうとする、広義の異文化理解の姿勢は捨ててはいけないものだと考えます。
なんか壮大な話をしてしまいました。そして深いようで浅い話をした気がしてなりません。。
が普段の私はこんなことばっかり考えている人間で、アドカレで日頃の頭の中を少しお見せしたというところで、以上にしたいと思います。
拙い文章ですが最後まで読んでいただき、ありがとうございました!
おすすめ記事